소스 코드 편집이나 텍스트 파일 편집을 할 때 IDE(통합개발환경)을 쓰기는 부담스럽고 해서 주로 사용하시는 코드 편집을 위한 주력 에디터들을 하나씩은 가지고 계실텐데요.
이 포스트를 올리는 시점에는 아마도 가장 많이 쓰이는 것들이 이런 것들 중 하나일 것이라고 생각합니다. (Eclipse와 Jetbrains사 tool 들은 뺄께요. 그거 IDE 잖아요 ‘ㅡ’);
- sublime text
- atom
- visual studio code
- bracket
현재 웹개발(web development)나 가벼운 코딩을 위한 코드 에디터로 가장 유명한 것들입니다.
코드 편집을 하는 일이 매우 빈번한 일을 하시는 분들이라면 이 중 하나를 사용할 가능성이 크고 그게 아니라면 아마도 여전히 notepad++이나 editplus을 비롯한 여전히 본인게에 매우 익숙한 것들을 사용하실 것 같습니다.
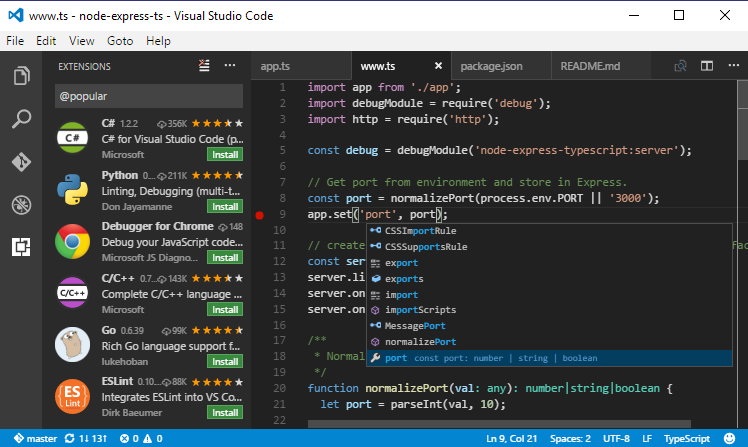
이 포스트에서 소개하는 에디터는 이미 아시는 분들이 많겠지만 마이크로소프트에서 무료로 제공하는 Visual studio code라는 소스 코드 에디터입니다. atom 에디터처럼 node.js로 만들었다고 합니다. Visual studio라는 이름이 붙지만 Visual studio와 관련이 없고 무료입니다.
atom 에디터와 비교하면 atom은 기능은 충실하지만 타이핑할 때 다소 무겁고 버벅이는 느낌이 있는데 visual studio code는 타이핑할 때 버벅거림없이 속도가 매우 빠릅니다. 너무 부드럽게 잘 작동하기 때문에 이게 node.js로 만든 것이 맞는지 의심스러울 때도 있습니다.
플러그인도 매우 많고 다양하게 잘 지원하고 있어서 필요한 기능을 찾아서 잘 추가하면 sublime text와 유사하거나 거의 동일한 기능을 구성해서 사용할 수 있습니다. 다만 sublime text를 즐겨 쓰시는 분들은 단축키가 달라서 조금 헷갈릴 수 있습니다.
그리고 sublime text에 비해서 좋은 점은 메뉴도 한글화가 되어 있고 무엇보다도 한글 입력이 매우 깔끔하게 잘 되기 때문에 최근에 저는 상당히 만족하고 사용하고 있습니다. 게다가 sublime text에서 유료로 제공하고 있는 SFTP 기능을 통한 배포와 원격편집도 무료 플러그인으로 사용할 수 있습니다.
초기에는 상당히 많은 버그와 불편한 점이 있었지만 지금은 대부분 버그가 사라졌고 기능 업데이트나 오류 수정도 상당히 빠른 편입니다.
그리고 마이크로소프트가 만들어서 제공하고 있어서 어쩐지 앞으로도 오랫동안 빵빵하게 지원해줄 것 같은 느낌도 듭니다. 설마 마이크로소프트가 망하거나 어느날 갑자기 지원중단을 하지는 않겠지요.
sublime text나 다른 상용 에디터를 구매하는 것이 부담스럽다던가
지금 쓰던 구형 에디터를 좀더 모던한 스타일로 바꾸고 싶다거나
메모장만 쓰다가 많은 다양한 기능을 지원하는 에디터로 바꾸고 싶다면
한 번 사용해 보세요.
공짜잖아요. ^^
추가로 atom과 visual studio code, sublime text의 기능에 대해서 개인적인 생각을 말하자면
- 아직까지 기능은 sublime text가 가장 좋고 plugin도 상당히 안정적인 편입니다. 하지만 sublime text는 언젠가부터 업데이트가 느려지고 타이핑 도중에 버벅거리기 시작했습니다. 여전히 한글 입력 문제는 신경이 쓰이고 불편합니다. 저는 구매해서 사용하고 있지만 돈이 아깝지 않은 에디터입니다.
- visual studio code는 점점 나아지고 있고 안정적입니다. 아주 특별한 기능을 원하지만 않는다면 sublime text 안사고 이거 쓰시면 됩니다.
- atom은 여전히 버벅거려서 잘 쓰지 않지만 가끔 사용합니다.